Boost you PnP Modern Search List Layout
- Kasper Larsen
- Mar 17, 2023
- 2 min read
When working with the PnP Modern Search web parts I am often ask by my customers to tweak the layout of the results.
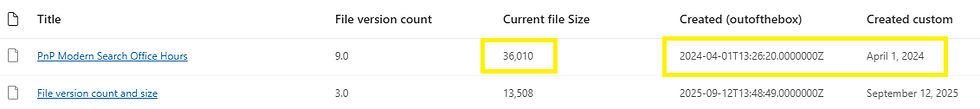
The Lists Layout seems to be the most popular layout. It looks like this out of the box when searching for documents with some metadata:
We can enhance this layout by making a few simple updates.
Go the Layout section and click on Edit results template

Step one: Upgrade the user info
Find the code block below in the layout template
<span class="template--listItem--author">
{{#with (split (slot item @root.slots.Author) '|')}}{{[1]}}
{{/with}}
</span>
This section shows the name of the Author. Replace it with this section
<mgt-person
ser-id="{{getUserEmail (slot item @root.slots.Author)}}"
view='threelines'
show-presence="true"
person-card="hover"
avatar-size="large"
/>
</mgt-person>
This is mgt-person, a very powerful component from the Microsoft Graph Toolkit gallery. This component is very configurable, see Person component in MGT for details.
In this case I have chosen the 3 line view (Name + Email + Job title) and that the person-card shall be available. The person card is the card that shows up when the mouse hover above a user's photo. The content of the hover card can also be tweaked, see the link above.
Step two: Update the metadata tags
Find this section:
{{#if (slot item @root.slots.Tags)}} pnp-icon data-name="Tag" aria-hidden="true" data-theme-variant="{{JSONstringify @root.theme}}"></pnp-icon> <div> {#each (split (slot item @root.slots.Tags) ",") as |tag| }} pan>{{trim tag}}</span> {{/each}} </div> {{/if}}
Replace it with this
{{#if (slot item @root.slots.Tags)}} div> {#each (split (slot item @root.slots.Tags) ";") as |tag| }} pnp-icon data-name="Tag" aria-hidden="true" data-theme-variant="{{JSONstringify @root.theme}}"></pnp-icon> {{last (split tag "|")}} {{/each}} /div> {{/if}}
Finally update the css for template--listItem--result :
.template--listItem--result {
flex-basis: 100%!important;
background-color: antiquewhite;
box-shadow: 5px 10px #888888;
}
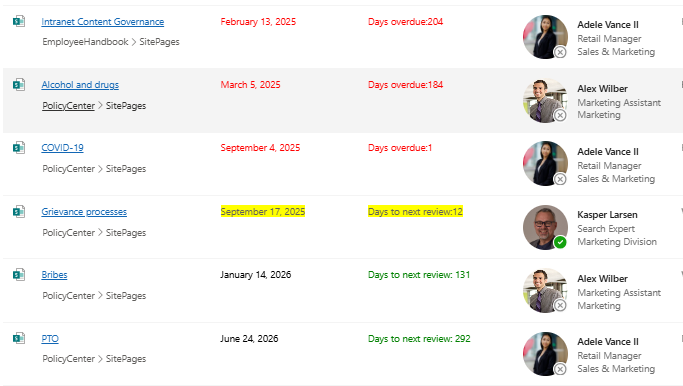
The final result looks like this.
The layout file can be downloaded from GitHub







I just wanted to say my jaw hit the floor when I clicked the link for Person component in MGT - I was a part of that technical communication program back in 07-09 and while I have no idea the purpose for that blog, it is beyond serendipitous that I discover it again while researching how to use PnP search configurations for my eventual career after that program. Thanks for the flashback! I also appreciate the blog!
Initials fonts are so elegant and decorative, perfect for projects where you want the first letters to stand out in a special way. I once used initials fonts in an invitation design and they made the whole layout look classy and personal. These fonts bring a touch of tradition and refinement, reminding me of old manuscripts or luxury branding. They’re not for everyday use, but when you need something sophisticated, initials fonts are a great choice.
I would like to see the final result whit this customization.